Чтобы установить счётчик Яндекс Метрики, Google Analytics, Google Tag Manager, LiveInternet, пикселей Вконтакте, Facebook, онлайн-консультантов, пушей — есть достаточно простой способ сделать это без плагина. Смотрите видео или листайте ниже.
Код для functions.php
Нам потребуется найти во вкладке «Внешний вид», «Редактор тем» свою тему и выбрать файл functions.php.
Нам потребуется найти во вкладке «Внешний вид», «Редактор тем» свою тему и выбрать файл functions.php.
В конец файла с новой строки вставляем следующий код (ниже будет пример):
// комментарий к коду
function function_name(){
?>
Код
<?php
}
add_action( 'wp_head', 'function_name', 10 );Где:
- Комментарий к коду — указываете для себя;
- function_name — название функции, любое;
- Код — вставляете сюда необходимы код;
- wp_head — файл, в который будет вставлен код. Ваша тема должна его поддерживать!
- 10 — приоритет, от нуля до 100. Нужен, если вы вставляете несколько функций в один файл.
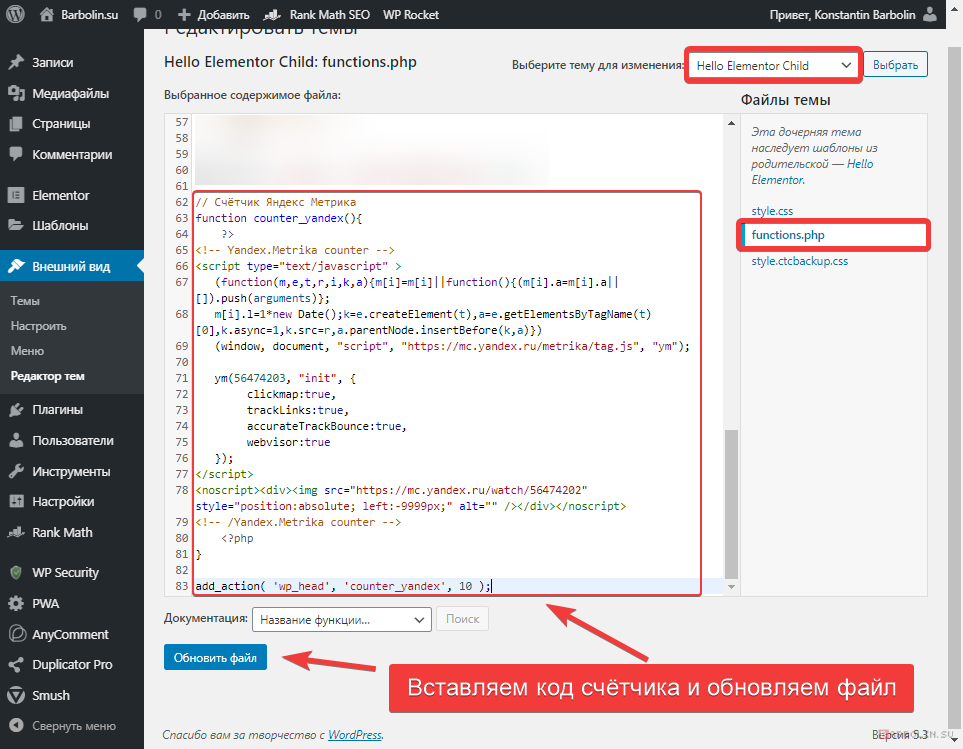
Пример установки кода Яндекс Метрики
Ниже приведён пример, установки кода счётчика Яндекс Метрики. Аналогично устанавливаются все остальные счётчики, например Google Analytics или Liveinternet, пиксели ретаргетинга и т д.
// Счётчик Яндекс Метрика
function counter_yandex(){
?>
<!-- Yandex.Metrika counter -->
<script type="text/javascript" >
(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};
m[i].l=1*new Date();k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})
(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(56474202, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true
});
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/56474202" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
<!-- /Yandex.Metrika counter -->
<?php
}
add_action( 'wp_head', 'counter_yandex', 10 );Скриншот того, как это добавить на сайт WordPress. Обратите внимание, что если вы не используете дочернюю тему, то после установки кода не устанавливайте обновления темы из маркета, иначе код счётчика слетит. Здесь есть видео про установку дочерней темы. С дочерней темой устанавливать счётчики и обновлять родительскую тему можно.
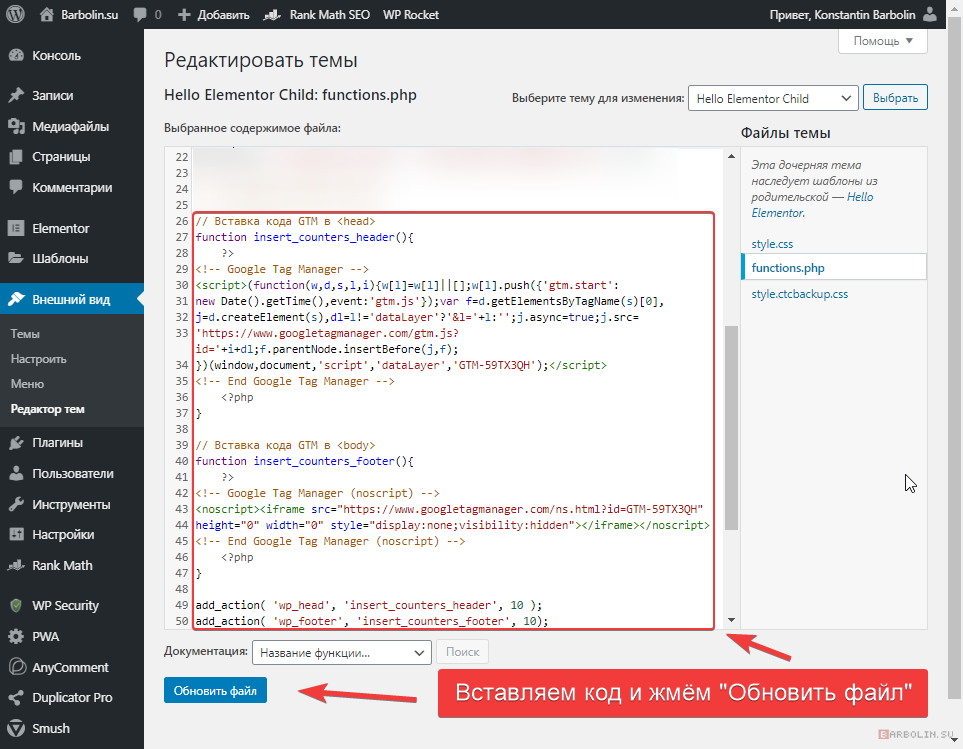
Пример установки кода Google Tag Manager
Ниже приведён пример, установки кода системы тегов Google Tag Manager. Отличие лишь в том, что там требуется установить два куска кода, один в <head>, второй в <body>.
// Счётчик Google Tag Manager для <head>
function counter_gtm_head(){
?>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-59TX3QB');</script>
<!-- End Google Tag Manager -->
<?php
}
// Счётчик Google Tag Manager для <body>
function counter_gtm_body(){
?>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-59TX3QB"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<?php
}
add_action( 'wp_head', 'counter_gtm_head', 10 );
add_action( 'wp_body', 'counter_gtm_body', 10 );Скриншот того, как это добавить на сайт.
Почувствовали себя немного программистами?) Подписывайтесь на мой YouTube и Telegram, задавайте вопросы в комментариях под статьёй. Успехов в начинаниях!




Здравствуйте, а делать изменения (я имею ввиду кастомизацию, блоки редактировать и т.д.) надо в какой теме? И активной темой должна быть именно чайлд тема? Я просто недопонял)